Necessary Template Sections
When thinking about adding your content (the words and pictures you put on your site) you want to start with a clean and empty space that still contains the formatting elements you want. Remember the basic parts of a website:
- a header at the top of the page. This is where your site’s name will be.
- a navigation (often called navbar) with links to each of your page within the site.
- a body (sometimes called main) that contains the information and pictures of the topic the page is about.
- a sidebar for external links to other websites.
- a footer at the bottom of the page with general information about the pages author and publishing date.
It is essential that you consider each of those sections when you pick a theme. Some oswd themes have way too much extra material and deleting it all makes the page hard to work with. Here’s a description of a good, easy to work with theme, and two that present more challenges.
- OSWD – Red-business – Too Much Stuff!
- OSWD – Nautica – Too Much Stuff!
- OSWD – Naturalist – A Great Layout
- OSWD – Terra Firma – Another Great Layout
oswd.org is a great site with simple designs and a single index.html file to start with. The templates are dated, but they provide a good foundation for tackling bigger web development projects.
Understanding file management is part of the web development process. Most templates will download as a .zip file. Remember, zipped files (a.k.a. archived files, a.k.a. compressed files) are not usable. The files and folders in the zipped file need to be removed/extracted/decompressed in order for you to use them. Here are 4 videos showing how the process works on a Chromebook.
Step 1: Downloading an oswd.org Template
Step 2: Creating and Naming a Folder for Your Site
Step 3: Copying and Pasting the Index and Other Files
Step 4: Creating the Images Folder and Copying and Pasting the Images to it
The goal of this process is to have a folder in the files section of your Chromebook, named correctly, that contains the index.html, .css file (names for .css files vary from one template to the next. Standard convention is to name it style.css), and whatever images are included on the template. Open the index.html file and the .css file in the Text app on your Chromebook.
Editing Your Template
There are 3 main areas you will edit to make the index page perfect:
- Site Information (usually the content within the <head></head> tags and the <footer></footer> tags) This includes, but is not limited to, the title, description, keywords, publishing information and dates.
- Content (found within the <body></body> tags) this includes the information you are giving your readers, as well as links within your site and external links.
- Images – this includes adding, deleting and changing images
Site Information – Head

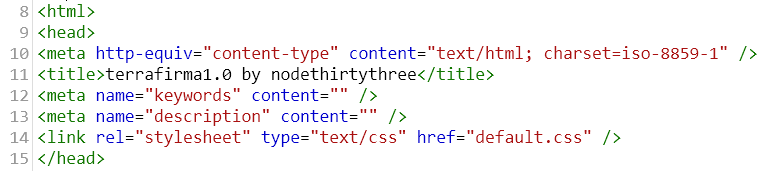
Here’s a sample <head> that contains some of the information you’re going to want to add or change
Start at whatever line the title is on. For the example above, it’s line 11. Change the title to something more appropriate for your site.
The next 2 areas where you will make some edits are on the line with the keywords and the description. Keywords and description provide information for Google. They tell google what the site is about with individual words, and with a sentence. The sentence you write for the site description is the one Google will list under your site name in Google Search results. Come up with at lease 4 keywords you want associated with your website. Next, write a sentence that describes your site.

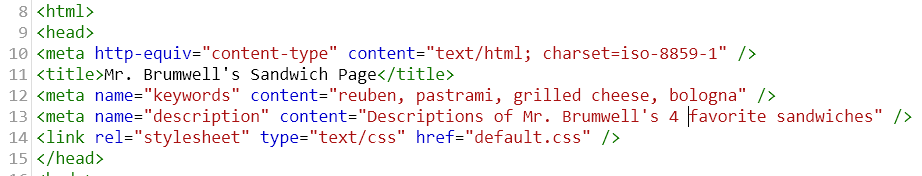
Your completed head section should look something like this
Site Information – Footer
Once you’ve perfected the head section of your website, turn your attention to the footer.

Footers will vary from template to template, but expect that there will be words like “rights reserved”, “published by”, “designed by” etc. There may be dates as well. Your job is to change whatever information is there so that it reflects you as the web developer/designer and any dates are for today. Mine started like this:

and I changed it to this
Header
You’ve spent some time within the <head></head> tags making sure your site’s information is solid on the code side. Now it’s time to make the preview of your site fit what your site is about in the header. Remember, the header section of the visual or preview version of your site is where the title (and sometimes slogan) of the site are displayed. When you edited the Refresh website, the title of the site was “refresh” and the slogan was “put your slogan here”. Your template should have a similar place for your page title.
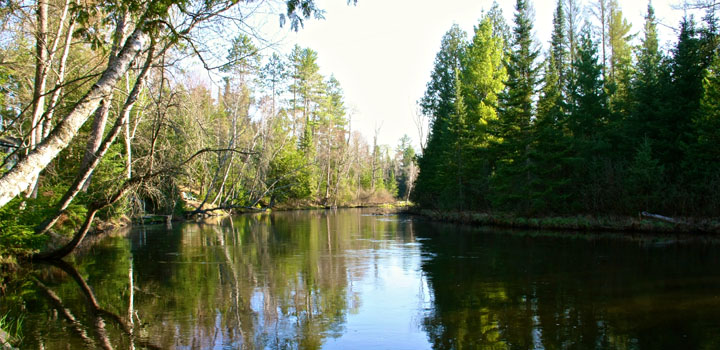
There may also be a place for an image at the top of your page. If so, choose an image that fits the theme of your site.
Body
Your next focus is the body of the page. Copy and paste your content from the Google Doc to the appropriate sections on the body of your index.html file. Be sure to use the paragraph tags so your writing doesn’t just look like a wall of text. Add pictures if necessary.
Sidebar/External Links
Sidebars contain information related to or about the site. Often times there are links that go to other webpages that are related to your content. Maybe, if your site was about Pokémon, you’d want to link to the official Pokémon site at https://www.pokemon.com/us/. We call these links to related sites “external links” The format of an external link looks like this
Final Check
Review every aspect of your index.html file to ensure perfection. None of the text from the original template should be left. None of the links from the original template should be there. There page title and header should be modified to fit your vision for what you want your website to look like and be about. Once this is done, you are ready to make your single webpage into a 5 page website.
Page to Site – Navbar and Pages
Your next job is to transform your work from a page to a site. The first step is editing the navbar. The navbar is the section of the website that uses “internal links” to make it so you can get to any page from any page within your website.
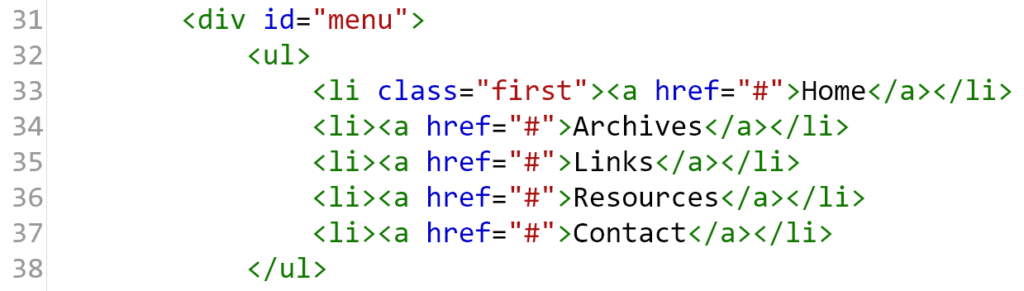
Navbars typically have labels like “menu”, “nav” or “navbar”. They are typically made up of an unordered list, so look for the <ul> tag to find the beginning of your navigation menu. Here’s an example from the Terra Firma template:

The black text is the text you see on the page. Don’t change Home. Leave it as is. Every site must have the name Home on the navbar. Change the rest of the words to reflect what the topic of each page will be.
Next, change the #’s to the actual name of the file that each link will go to. Your final product should look something like this:

Once you have that completed, watch this video for the final step to going from single web page to 5 page website. Creating Your Navbar and Website
Putting Your Site Online
The final step to putting your site online is emailing it to your teacher, but the thing is, you can’t just email a website. You have to package it up first. As we’ve learned before, packaging up files to transfer them across a network is a process called zipping (aka archiving). Watch this video to learn how to “zip” your website so you can email it to your teacher.
Zipping Your Website Using a Chromebook
Website Requirements
To summarize, your final assessment will be based on
- Perfect folder and file structure
- Folder name format: year-name-topic
- No spaces or capital letters in the names of folders, html files or pictures
- 5 pages that you created, linked together with a navbar
- One of the 5 pages named index.html (your home page)
- 4 external links that lead to other webpages
- Unique information on each page
- Images on each page
- All images stored locally
- All extra placeholder information and links deleted (no “lorum ipsom delor”)