Using Notepad++
HTML is a programming language or code. It is the main language used to create web pages. Anyone can write it. All you need is a text editor. A text editor is a program you can use for writing. MicroSoft Word is a text editor, so is Notepad. The main text editor you’ll use for creating and editing web pages is a free piece of software called Notepad++.
This is a portable application which means it’s easy to use and install. To use Notepad++, it has to be saved onto your F: drive (in My Documents).
Click the link above to download the compressed or “zipped” version of the program.
Once you have the program downloaded, click on the folder at the bottom of your screen. This will take you into the zipped folder.
Building a Website from Scratch
-
- Create a new folder in your F: Drive (aka: My Documents) called “websites”. In this folder, create another folder called “basic-site”.
- Download the logo.jpg file from “mrbrumwell.com/files/logo.jpg“. Save the image to your basic-site folder. Do not change the name of logo.jpg.
- Open notepad++ and create a new document through the File menu. Immediately save the file as “index” in your basic-site folder. When you’re saving, you have to hit the “Save as Type” drop down and choose the “Hyper Text Markup Language file (*.html, *.htm)” option. Congratulations! you just created your first web page.
- In the HTML file you just created, start your basic HTML structure. I have provided it for you below.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
-
- In the head section of the document insert the following “meta” information. This information will not be visible on the page. It is background information for search engines and browsers to help them understand what kind of document they are looking at and how to display it. Replace Mr. Brumwell with your own name as the author of the site.
<meta name=”description” content=”My First Website”>
<meta name=”keywords” content=”beginner, website, html”>
<meta name=”author” content=”Mr. Brumwell”>
- The title of a webpage is also found in the head section of the html. Add the page title “[your first and last name] Basic Sticks” using the title open and close tags. Be sure this is nested in the head tag
- At the top of the webpage, directly below <body>, add the “logo.jpg” image that you downloaded in step 1. The image needs to be saved in your basic-site folder, or it cannot be displayed on the page. Use the tag <img src=logo.jpg>
- Below the image, add the H2 heading with the text “The Basic Stick”.
- Type the following text below the last H2 heading you inserted:
“The Basic Stick is the perfect stick for beginners. The Stick rotates slowly to provide extra time for performing tricks, but is flashy enough to impress your friends.” - Make the word “perfect” in the text you just entered italicized using the “i” tag.
- Skip 2 lines using the <br> tag. There is no close tag for <br>. It’s one of a few tags that simply stand alone. Add another H2 heading with the text “Specifications”
- Below the Specification heading insert the words “Main Stick” in bold. Insert a new line using the tag <br> after the words “Main Stick”.
- Below the words “Main Stick” enter the text “Weight 7 oz.” and “Length 24 inches”. Make them appear on different lines, again using the <br> tag.
- Insert three blank lines after the words “Length 24 inches”.
- Insert a line that stretches across the webpage using an “hr” tag. This is another stand alone tag, like the <br> tag. Make the line red by typing color=”ff0000″ within the tag like this <hr color=”ff0000″>
- Insert the text “Dave’s Devil Sticks 541 West Highland Dr. Flint MI 48503” just below the red horizontal rule. Center the text using the <center> tag
- Since the logo is black, we will change the background to black to match. Go back up to the top of your document and insert the following code just after the open body tag: bgcolor=”000000″. It should look like this <body bgcolor=000000>
- To fix the problem you just created, use a website like https://htmlcolorcodes.com/ to find a color code for a version of yellow that will match a color in your logo. Hit enter at the end of the open body tag line. Insert the code below to change the font style and color. You need to replace the # with whatever color code you found. <font face=verdana color=#>
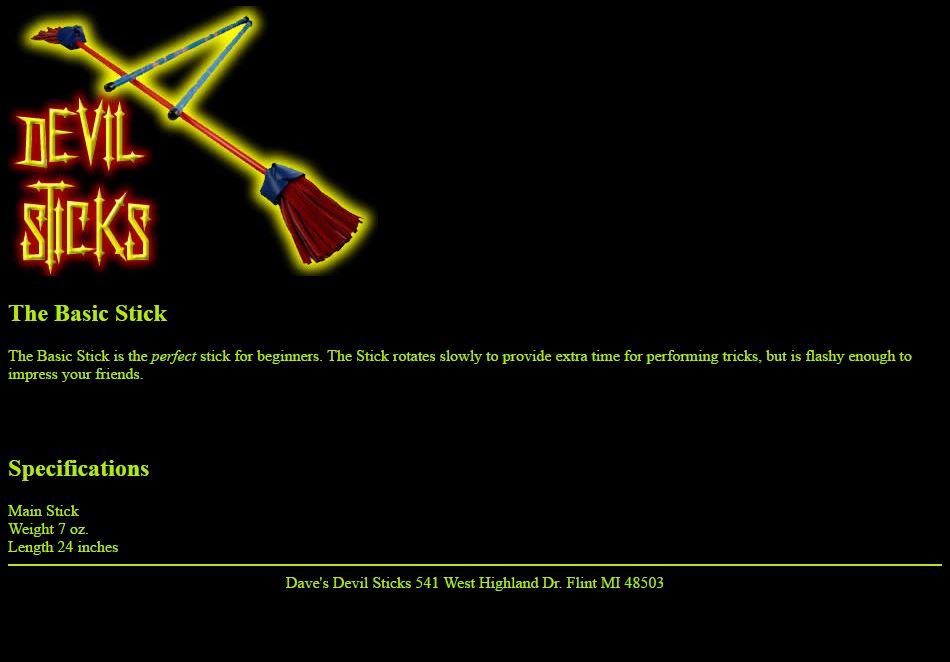
Your finished product should look like this